Ada kabar baik dari PDFZILLA.com, mereka mengabarkan bahwa produk unggulan mereka yang bernama “PDFZilla” seharga $29.95 diberikan secara free alias gratis.
Tidak seperti layaknya produk gratis lain yang memerlukan registrasi, untuk mendapatkan PDFZilla anda hanya perlu mengunjungi halaman giveaway, download software tersebut lalu aktifkan dengan kode registrasi (registration code) yang diberikan pada halaman tersebut.
Fitur-fitur PDFZilla
Convert PDF to Word
Convert PDF to Word with all text and Graphical data.
Convert PDF to RTF
Convert PDF to Rich Text Files. You can edit all text and graphic by Windows Wordpad.
Convert PDF to TXT
Convert PDF to plain text files. You can edit text by Notepad.
Convert PDF to Images
Convert PDF to BMP, JPG, GIF or TIF files.
Convert PDF to HTML
Convert PDF to HTML files and automatically generate the Index file.
Convert PDF to SWF
Convert PDF to Shockwave Flash Animation files which can be published on websites.
Page Selection
Convert all the pages, or partial pages of PDF file.
Easy to use software
Add a PDF File -> Select the Output File Format -> Click on Start Converting button, then just have a cup of coffee :)
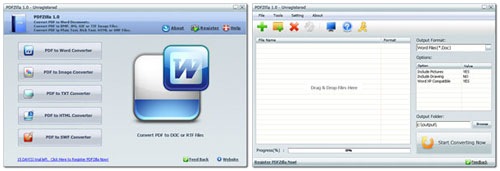
Berikut tampilan dari FDFZilla
Promo ini akan berakhir hingga 5 Februari 2011, jadi jangan tunggu lama karena waktunya terbatas.
Download PDFZilla + Key Registration