Masih termasuk dokumetasi The Mez Template, agar di kemudian hari ada pertanyaan kang Rohman mudah untuk mengarahkan. Dokumentasi kali ini adalah mengenai Pasang Mini Icon Pada The Mez Template.
Salah satu yang membuat The Mez Template terlihat lebih manis adalah dengan memasang mini Icon pada sudut widget.

Ada dua cara untuk memasang icon-icon tersebut, yaitu melalu edit HTML atau melalui Elemen Halaman, namun untuk yang Elemen Halaman hanya terbatas pada widget HTML/Javascript saja.
Mempersiapkan Icon
Langkah pertama yang harus dilakukan adalah mempersiapkan icons yang akan di pasang, icons tersebut bebas menurut selera anda sendiri. Sedangkan kang Rohman sendiri mengambil dari situs Iconspedia.
Berikut beberapa contoh icon yang di pakai :



Untuk mendapakan tampilan terbaik, ubahlah terlebih dahulu icon yang anda sukai menjadi 60X60 pixel. Ukuran ini sebenarnya dapat diubah sesuai dengan keinginan anda, namun kang rohman sendiri melakukan pengaturan pada kode CSS nya dalam ukuran tersebut.
Uploadlah icons tersebut ke hosting gambar yang biasa anda gunakan, bisa ke hosting lain atau langsung di blogger. Kemudian catat alamat URL icon-icon tersebut, misalkan :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjG8-ONKElD8cRK_-uEo5Eksb1TpDyB6_oDODa-SjCOO8rVBOhxlLFFY_IL0cUu6ploblYVt8KSFbmeyVHsWwJmRXlmPHppcIeQVr3AEabrY2wrzS9wP0NEC7WeP2fcb6bTk4J-KGw25_A1/
http://lh6.ggpht.com/_pt7i0nbIOCY/TKnUUWcHN_I/AAAAAAAAC6g/k3-hywXPw-s/browsers_thumb%5B3%5D.png
http://lh4.ggpht.com/_pt7i0nbIOCY/TKnQuO-2IAI/AAAAAAAAC54/zZ0zQDGKfH8/Downloads_thumb%5B1%5D.png
Buatlah kode HTML untuk menampilkan gambar, misal :
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjG8-ONKElD8cRK_-uEo5Eksb1TpDyB6_oDODa-SjCOO8rVBOhxlLFFY_IL0cUu6ploblYVt8KSFbmeyVHsWwJmRXlmPHppcIeQVr3AEabrY2wrzS9wP0NEC7WeP2fcb6bTk4J-KGw25_A1/" alt="tutorial" />
<img src="http://lh6.ggpht.com/_pt7i0nbIOCY/TKnUUWcHN_I/AAAAAAAAC6g/k3-hywXPw-s/browsers_thumb%5B3%5D.png" alt="browser" />
<img src="http://lh4.ggpht.com/_pt7i0nbIOCY/TKnQuO-2IAI/AAAAAAAAC54/zZ0zQDGKfH8/Downloads_thumb%5B1%5D.png" alt="download" />
Sedangkan kode yang nanti akan dipakai adalah ditambah dengan kode :
<div class='icon'>
kode gambar
</div>
Sehingga kode lengkapnya menjadi :
<div class='icon'>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjG8-ONKElD8cRK_-uEo5Eksb1TpDyB6_oDODa-SjCOO8rVBOhxlLFFY_IL0cUu6ploblYVt8KSFbmeyVHsWwJmRXlmPHppcIeQVr3AEabrY2wrzS9wP0NEC7WeP2fcb6bTk4J-KGw25_A1/" alt="tutorial" />
</div>
<div class='icon'>
<img src="http://lh6.ggpht.com/_pt7i0nbIOCY/TKnUUWcHN_I/AAAAAAAAC6g/k3-hywXPw-s/browsers_thumb%5B3%5D.png" alt="browser" />
</div>
<div class='icon'>
<img src="http://lh4.ggpht.com/_pt7i0nbIOCY/TKnQuO-2IAI/AAAAAAAAC54/zZ0zQDGKfH8/Downloads_thumb%5B1%5D.png" alt="download" />
</div>
Mengenali Widget
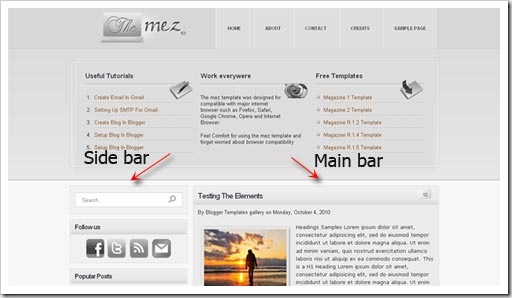
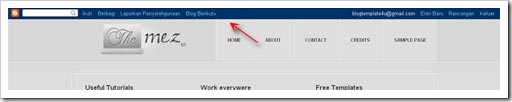
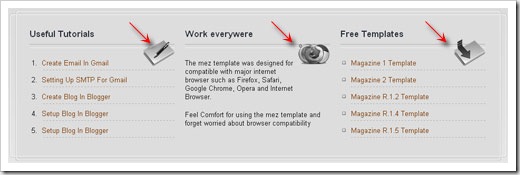
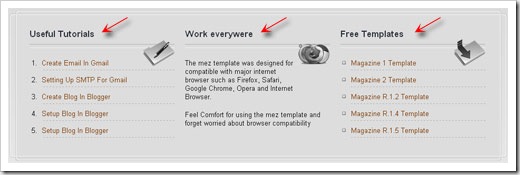
Langkah selanjutnya mengenali widget mana yang akan anda pasangi icon, Cara yang dianggap paling mudah menurut kang Rohman adalah melalui judul wisget :

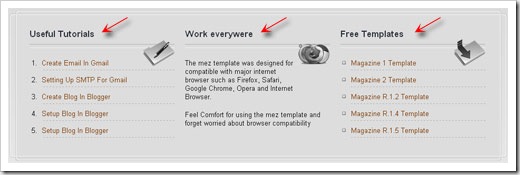
Contoh judul widget diatas adalah :
- Useful Tutorials
- Work Everywhere
- Free Templates
Sekarang saya anggap bahwa anda telah mempunyai gambaran widget mana saja yang ingin anda tambahkan icon. Sebagai tambahan saja, widget yang bisa dipasangi icon adalah widget yang kolom atas, widget sidebar atau bisa juga widget yang ada di bagian footer.
Memang kode Icon
Langkah terakhir adalah memasangkan kode icon yang tadi telah di persiapkan. Cara pertama adalah melalui tab Edit HTML.
- Login ke blogger dengan ID anda.
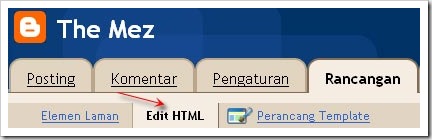
- Klik Rancangan.

- Klik tab Edit HTML.

Lakukan backup terlebih dahulu untuk mejadi kemungkinan buruk apabila terjadi kesalahan ketika mengedit template. Klik link Download Template Lengkap.

Beri tanda centang pada kotak kecil disamping tulisan Expand Template Widget.

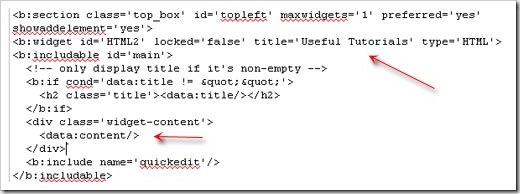
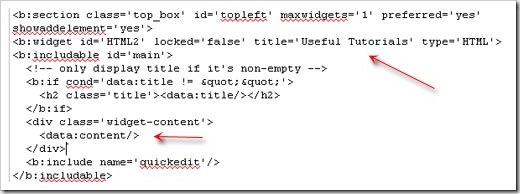
- Cari kode widget yang mau dipasang kode icon, cara yang termudah adalah dengan kode judul widget seperti yang tadi diterangkan, misal : useful tutorials. ( Untuk pencarian cepat gunakan Ctrl+F lalu masukkan judul widgetnya ).

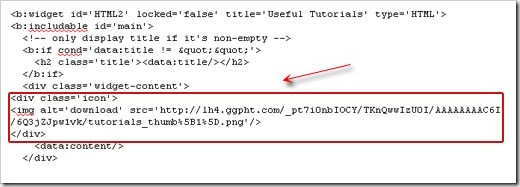
- Paste kode icon yang tadi telah di pesiapkan persis diatas kode <data:content/>

- Lakukan untuk widget-widget lainnya yang di inginkan.
- Klik tombol SIMPAN TEMPLATE.
- Selesai.
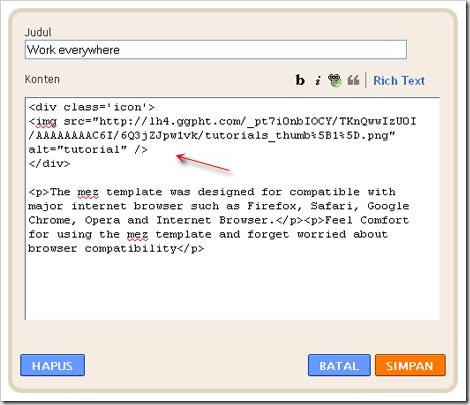
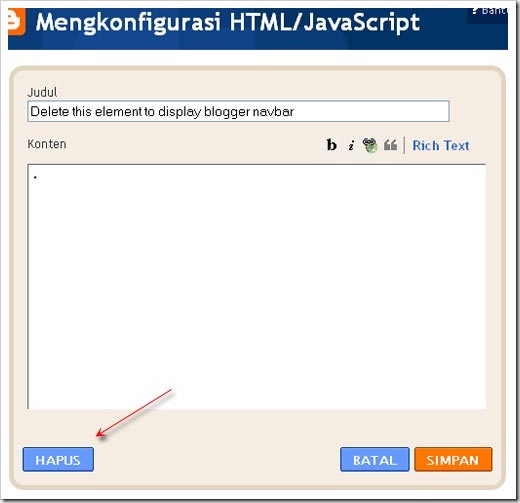
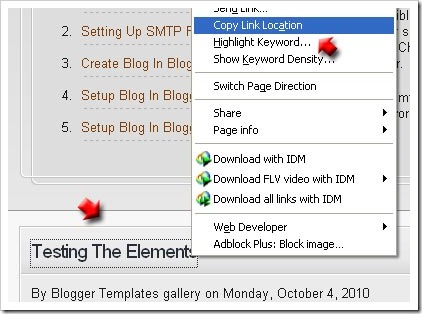
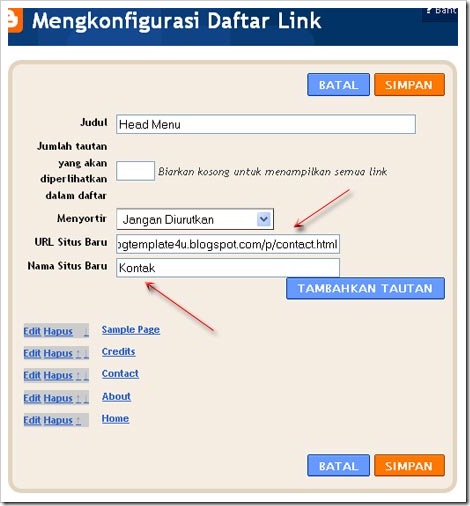
Cara yang kedua adalah melalui Elemen, namun cara ini terbatas pada penggunaan Widget HTML/Javascript saja, sedangkan untuk widget seperti Label, Arsip dan yang lainnya hanya bisa dilakukan melalui Edit HTML seperti yang diterangkan diatas. Caranya sederhana, anda tinggal paste kode icons pada isi elemen tersebut :

Selamat mencoba!