Keselamatan selalu menjadi masalah besar pada diri-host Wordpress blog. Hacker mencari laman web yang rentan keselamatan yang dapat dengan mudah ditembusi untuk melaksanakan niat jahat mereka. Dengan setiap versi baru, enjin inti Wordpress adalah mendapatkan lebih banyak dan lebih aman. Masih beberapa langkah tambahan yang diperlukan untuk mengeras dengan keselamatan maksimum. Tidak ada peluru perak yang boleh menjamin perlindungan penuh daripada hacker, tetapi kita boleh memastikan mereka mendapat kesulitan ketika cuba gangguan apapun.

Ada tiga sub-sistem yang memerlukan perhatian anda untuk selamat daripada ancaman berpotensi iaitu., Blogging CMS, back end database dan web server. Biasanya kita mempunyai kawalan penuh pada blog CMS dan database, sedangkan pentadbiran pelayan web biasanya diuruskan oleh pembekal perkhidmatan hosting, melainkan jika anda memiliki VPS (virtual private server) atau mempunyai pelayan sendiri. Ingat, anda hanya instalasi Wordpress aman seperti pelayan web anda. Jika ada link yang lemah di pelayan, semua langkah-langkah keselamatan yang dibahas di bawah ini akan sia-sia.Mengamankan Wordpress Directory Tree
Bollywood asas untuk membuat pemasangan anda aman adalah dengan mengehadkan akses awam terhadap fail dan direktori sensitif. Kapan pun CMS dipasangkan, pokok Direktori diberikan izin akses tertentu yang mungkin berbeza-beza sesuai dengan kepentingan mereka, fungsi dan kegunaan untuk membantu melindungi mereka dari akses tidak sah. Berikut adalah langkah-demi-langkah kaedah untuk melindungi Wordpress fail dan direktori.
Menetapkan direktori perizinan -- Mulailah dengan menetapkan perizinan yang benar untuk instalasi Wordpress anda pohon. Berikut adalah beberapa aturan dasar yang mesti diikuti.
1. Tidak ada fail atau direktori harus memiliki izin dari
777.
2. Tidak ada fail harus mempunyai izin daripada
666, Melainkan yang tema gambar yang diedit melalui built-in tema editor melalui dashboard Wordpress.
3. Idealnya, semua file harus mempunyai izin daripada
644. Demikian pula, semua direktori harus memiliki izin dari
755.
4. Sesetengah pelayan memerlukan keizinan daripada
'wp-content/uploads' folder anda
777.
Menonaktifkan browsing awam daripada pokok Direktori -- Tambah kod berikut
. Htaccess fail untuk menghalang segala macam aktiviti browsing langsung. Hal ini memastikan tidak ada yang boleh melihat isi direktori dengan hanya menaip path direktori di browser mereka.
Pilihan Semua -Indeks
Walaupun kesan yang sama boleh dicapai dengan menempatkan kosong
index.html fail pada setiap direktori, namun ini adalah yang paling cekap dan paling tidak kaedah yang disukai untuk mematikan browsing direktori.
Mengamankan wp-admin, wp-content, wp-includes dan wp-config Direktori -- Selain melumpuhkan browsing langsung dari pohon direktori, beberapa langkah tambahan perlu diambil untuk menyekat akses kepada direktori penting.
Tambah baris berikut ke
. Htaccess melindungi
wp-config.php dari akses tidak sah. Seperti namanya, fail ini mengandungi konfigurasi Wordpress penting tatacara yang diperlukan untuk menyambung ke database blog anda. Ini termasuk MySQL username dan password.
<fail wp-config.php>
Order deny, membolehkan
deny from all
</fail>
Menambahkan baris berikut ke
. Htaccess akan melindungi
wp-admin.php dari akses tidak sah. Ini akan memastikan anda dashboard admin terpelihara dari penyusup.
AuthUserFile / dev / null
AuthGroupFile / dev / null
AuthName "Akses Control"
AuthType Basic
<LIMIT GET>
order deny, membolehkan
deny from all
membolehkan daripada xx.xx.xx.xx
membolehkan daripada xx.xx.xx.xx
</LIMIT>
Di sini
xx.xx.xx.xx adalah alamat IP statik yang digunakan oleh anda atau pentadbir / kontributor dari blog. Jika anda mendapatkan alamat IP dinamik setiap kali anda disambungkan ke Internet, kaedah ini tidak akan bekerja sama sekali. Dalam hal ini, anda boleh menggunakan
AskApache Password Protect plugin untuk melindungi wp-admin, wp-includes dan wp-content tanpa perlu mengedit. htaccess sendiri. Plugin yang sangat baik ini bertindak sebagai firewall dan menambah lapisan tambahan keselamatan melindungi fail sensitif dari spambot automatik dan hacker.
Mengamankan Database
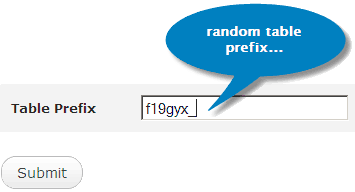
Hacker sering target Wordpress database untuk memasukkan link spam yang tak terhitung di dalam posting. Setiap kali anda memasang Wordpress, secara default setiap meja mendapat awalan
wp_ terlepas dari jenis jadual. Penyusup menggunakan maklumat ini untuk memulakan beberapa jenis serangan injeksi SQL pada database. Untuk keselamatan yang lebih baik, anda harus mengubah default ini awalan untuk sesuatu yang tidak terduga. Ada 3 kaedah untuk menukar awalan ini.
Meja Mengubah awalan pada waktu pemasangan -- Ini adalah salah satu cara termudah untuk menyediakan jadual Rawak awalan untuk tabel database Wordpress Anda.
Pada saat instalasi, anda mendapatkan kesempatan untuk mengedit tabel prefix. Pilih jadual rawak dan tak terduga awalan yang tidak boleh mudah ditebak.
Awalan meja tukar secara manual -- Kaedah ini boleh menyakitkan untuk mencabar secara teknikal. Pengeditan memerlukan lebih daripada satu
. Php gambar bersama dengan pelaksanaan beberapa SQL queries. Namun, jika anda merasa nyaman dengan blog asas penyelenggaraan (
teknikal) Keterampilan, tutorial bagus ini menunjukkan kepada anda
cara menukar awalan jadual di Wordpress melalui gambar langsung mengedit.
Meja tukar awalan melalui plugin -- Untungnya, Wordpress mempunyai gudang besar plugin yang tersedia untuk hampir setiap keperluan. Anda juga boleh menggunakan
Tukar nama Awalan Jadual Wordpress Plugin untuk mencapai kesan yang sama.
Regular backup database -- Backup adalah penyelamat dalam acara dari setiap bencana yang boleh membawa anda ke seluruh laman. Anda boleh menggunakan
WP-DB-Backup plugin untuk sandaran inti maupun tambahan (
plugin & script pihak ke-3 jadual) Tabel database blog anda. Buatlah backup kebiasaan memuat setidaknya sekali seminggu diikuti dengan penjimatan lebih dari satu salinan di dua lokasi yang berbeza.
Mengamankan User ID's & Masuk Prosedur
Hampir setiap CMS mempunyai built-in mekanisme kawalan akses pengguna yang mentakrifkan hieraki pengguna-taip dengan masing-masing jenis memiliki seperangkat hak yang berbeza. Wordpress tidak berbeza cukup bagus dan menyokong mekanisme kawalan akses pengguna. Target hacker sistem ini untuk mendapatkan berpandu penuh daripada CMS tidak meninggalkan kesempatan untuk pulih daripada bencana. Berikut adalah beberapa kaedah dan amalan-amalan yang selamat yang boleh membantu anda dalam mengukuhkan mekanisme kawalan akses Wordpress.
Padam akaun pentadbir lalai -- Segera setelah instalasi Wordpress selesai, kita mendapatkan default akaun pentadbir dengan user id
admin dan sistem rawak dihasilkan laluan.
JANGAN menggunakan akaun ini untuk menjaga blog anda. Buat akaun kedua dengan hak istimewa pentadbiran dan memadam akaun admin lalai.
Mengukuhkan prosedur login -- Dengan bantuan daripada 2 plugin anda boleh membuat login Wordpress anda lebih selamat dan aman.
Chap Secure Masuk menyulitkan password anda untuk menghalang siapa pun mencurinya sementara itu dalam perjalanan ke web server.
Masuk kuncian adalah sebuah plugin yang sangat baik yang membantu mencegah serangan brute force untuk menebak password anda. Ini mematikan fungsi log masuk selepas ditentukan jumlah usaha login gagal dalam kerangka waktu tertentu menyekat IP rentang tempoh waktu tertentu.
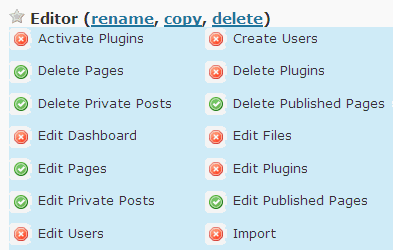
Fine-tuning hak akses pengguna -- Untuk multi-penulis blog Wordpress,
Hebat Manager plugin adalah suatu anugerah. Jika anda ingin menjalankan kawalan yang lebih besar izin akses pengguna, plugin ini dapat membantu anda menetapkan hak-hak tertentu pada level granular.
Hebat pengurus boleh membuat peranan dengan hak akses yang dicipta khusus yang boleh ditetapkan untuk setiap pengguna Wordpress di blog anda. Anda bahkan boleh menukar dan men-tweak peranan default yang disediakan oleh Wordpress, meskipun tidak digalakkan dan harus dielakkan.
Miscellaneous Langkah Untuk harden Keselamatan
Sorok versi Wordpress -- Wordpress versi lama mempunyai beberapa kelemahan yang dapat dengan mudah ditembus oleh hacker kawakan. Selalu disarankan untuk menyembunyikan versi Wordpress untuk masker setiap kerentanan (
jika ada) Yang mungkin ada dalam rilis yang anda gunakan. Cara terbaik untuk menyembunyikan maklumat ini menempatkan kod berikut
function.php fail tema anda.
<?php remove_action('wp_head', 'wp_generator'); ?>
Hal ini memastikan penghapusan maklumat versi Wordpress sementara menghasilkan fail html pihak pelanggan.
Jauhkan enjin carian daripada Wordpress folder -- Anda tidak akan pernah menginginkan blog anda turun pokok direktori untuk diindeks oleh search engine. Hal ini dapat mengekspos isi direktori sensitif sehingga mudah bagi hacker untuk menganalisis dan menemukan potensi kelemahan. Tambah baris berikut
robots.txt fail, yang terletak di direktori root blog anda.
Larang: / Wp-*
Menambahkan baris ini akan memastikan tidak ada bot enjin pencari dibenarkan untuk mengindeks isi direktori.
Amaran Keselamatan Umum1. Buat laluan yang kuat dan menukar mereka sering.
2. Menjaga plugin dan Wordpress rilis dikemaskini.
3. Teratur sandaran fail dan database.
4. Buat rancangan pemulihan bencana dan simulasi di tes blog.
5. Elakkan menggunakan plugin dari sumber yang tidak dikenali (
mungkin termasuk kod berbahaya).
6. Menggunakan
WP Security Scan plugin untuk menemukan kerentanan dalam instalasi Wordpress anda.
7. Jika mungkin, hindari jauh melalui pihak ke-3 penerbitan publishing tools.
8. Guna SSH atau SFTP anda dalam pengeditan fail dan direktori.







 “Alamak, PC aku masalah lagi!”, kata Chot. Kan bagus kalau waktu macam ni boleh minta Si Amir tu untuk repair PC kan? Tapi malangnya Amir duduk 10 batu jauhnya dari sini, dan mustahil kalau nak panggil dia datang sekarang.
“Alamak, PC aku masalah lagi!”, kata Chot. Kan bagus kalau waktu macam ni boleh minta Si Amir tu untuk repair PC kan? Tapi malangnya Amir duduk 10 batu jauhnya dari sini, dan mustahil kalau nak panggil dia datang sekarang.