Avatar Komentar Pada Custom Template - Tulisan ini seharusnya di publish beberapa hari yang lalu, namun karena menjelang hari raya niat itupun kang Rohman urungkan, dan setelah lebaran usai ternyata hasrat untuk menulispun belum juga kembali.
Menyoal tentang fitur baru blogger yaitu avatar komentar yang tidak bisa muncul pada beberapa custom template atau template yang didapat bukan dari template yang disediakan pada dashboard blogger, maka pada posting ini kang Rohman akan membahasnya walaupun tentu saja sudah banyak blogger lin yang membahasnya.
Mengutip tulisan kang Rohman pada posting beberapa hari yang lalu :
Bagi anda yang komentarnya belum muncul avatar, mungkin template anda memang belum support untuk fitur baru ini, namun tentunya jangan khawatir karena dengan sedikit sentuhan modifikasi pada kode template anda, avatar blogger akan muncul, yang penting fasilitasnya sudah disediakan oleh blogger.
Sebelum masuk ke sesi pemasangan modifikasi kode template, mari kita cermati dulu beberapa perbandingan, ambil sebagai contoh yaitu antara kode template minima (template asli blogger) yang versi lama dengan yang versi baru (sudah bisa muncul avatar) yakni dibagian yang bisa memunculkan avatar :
Kode template minima versi lama ( ini merujuk ke arsip lama kang Rohman) :
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
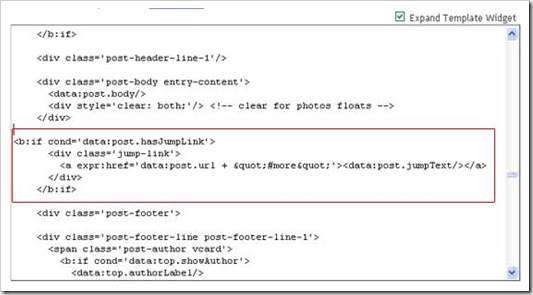
Kode template minima versi baru ( sudah bisa muncul avatar) ;
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Jadi kesimpulan awal tentu saja tinggal menambahkan kode yang berwarna merah bukan?
Yuk kita lanjut!
Hal menarik dalam sebuah desain template adalah kita bisa mengatur sendiri tata letak sesuai dengan keinginan kita, untuk itu kita harus mengetahui kode dasarnya, baik itu kode CSS atau HTML nya. Untuk urusan avatar ini kang Rohman mencoba mengintip kode sumber CSS widget bundle yang dimiliki blogger ( CSS ini tidak akan terlihat pada kode template anda ) dan mendapatkan beberapa kode dasar :
#comments-block .avatar-image-container img {
-ms-interpolation-mode:bicubic;
border:1px solid #ccc;
float:right
}
#comments-block .avatar-image-container.avatar-stock img {
border-width:0;
padding:1px
}
#comments-block .avatar-image-container {
height:37px;
left:-45px;
position:absolute;
width:37px
}
#comments-block.avatar-comment-indent{
margin-left:45px;
position:relative
}
#comments-block.avatar-comment-indent dd {
margin-left:0
}
iframe.avatar-hovercard-iframe{
border:0 none;
padding:0;
width:25em;
height:9.4em;
margin:.5em }
Yuk kita intip lebih jauh!
Agar tampilan avatar bisa sesuai keinginan misalkan gambar avatar anda ingin mempunyai border, atau di tempatkan dibelah kanan dan sebagainya, maka property yang dicetak hijau tinggal anda ubah dan menambahkan kode tersebut pada kode CSS template blog anda.
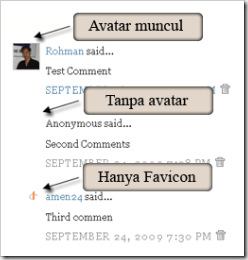
Kang Rohman menelusuri untuk bisa mengintip source code avatar pada sebuah blog percobaan dan berikut contoh hasilnya :

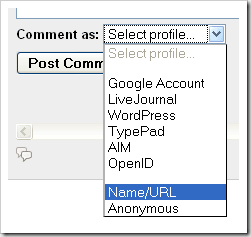
Duh. Ternyata avatar komentar blogger masih mempunyai masalah yaitu avatar hanya muncul apabila komentator sedang dalam keadaan login ke blogger dan avatar tidak bisa muncul jika komentator memilih opsi Nama/URL atau Anonymous serta hanya muncul favicon yang ukurannya kecil banget (16X16 pixel) apabila memilih opsi OpenID,wordpress,Live jurnal, dll.
Berikut sedikit hasil intip mengintip source code dari hasil percobaan diatas :
<dl class='avatar-comment-indent' id='comments-block'>
<dt class='comment-author ' id='c1621762094114889673'>
<a name='c1621762094114889673'></a>
<div class="avatar-image-container vcard"><span dir="ltr"><a href="http://www.blogger.com/profile/03400310447443641940" rel="nofollow" onclick="" class="avatar-hovercard" id="av-0-03400310447443641940"><img src="http://img1.blogblog.com/img/blank.gif" width="35" height="35" alt="" class="delayLoad" style="display: none;" longdesc="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiogs5Ya2RH7id2uIVF0QQBI9yS91Pt-YYiihBa5AaJAZ7V0uV63-gFvKyEIhI5GG4U_BToc9IkTEtyn_17mQ9qW20BCmbpzmYT3yDcmu-hbou54lP3IkG87w70t0DzHNyXnEXsZMojNTU/s45/2553499759340m.jpg" title="Rohman">
<noscript><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiogs5Ya2RH7id2uIVF0QQBI9yS91Pt-YYiihBa5AaJAZ7V0uV63-gFvKyEIhI5GG4U_BToc9IkTEtyn_17mQ9qW20BCmbpzmYT3yDcmu-hbou54lP3IkG87w70t0DzHNyXnEXsZMojNTU/s45/2553499759340m.jpg" width="35" height="35" class="photo" alt=""></noscript></a></span></div>
<a href='http://www.blogger.com/profile/03400310447443641940' rel='nofollow'>Rohman</a>
said...
</dt>
<dd class='comment-body'>
<p>Test Comment</p>
</dd>
<dt class='comment-author ' id='c8471412229723189972'>
<a name='c8471412229723189972'></a>
<div class="avatar-image-container avatar-stock"><span dir="ltr"><a href="http://amen24.wordpress.com/" rel="nofollow" onclick="" class="avatar-hovercard" id="av-2-00558225623929545157"><img src="http://img1.blogblog.com/img/openid16-rounded.gif" width="16" height="16" alt="" title="amen24">
</a></span></div>
<a href='http://amen24.wordpress.com/' rel='nofollow'>amen24</a>
said...
</dt>
<dd class='comment-body'>
<p>Third commen</p>
</dd>
Setidaknya kita mendapatkan sedikit jejak CSS class yang dipakai, yaitu :
#comments-block.avatar-comment-indent atau .avatar-comment-indent
#comments-block .avatar-image-container atau .avatar-image-container
#comments-block .avatar-image-container img atau .avatar-image-container img
#comments-block .avatar-image-container.avatar-stock img atau .avatar-image-container.avatar-stock img
Dengan begitu, tentu saja kita bisa melakukan customisasi untuk avatar dengan menambahkan berbagai property pada CSS class diatas.
Studi Kasus
Permasalahan sementara dari avatar blogger yang baru di rilis ini adalah tidak munculnya avatar apabila komentator memilih opsi Nama/URL atau Anonymous

Jika menilik kepada source code blogger, gambar avatar di atur pada CSS class berikut :
#comments-block .avatar-image-container {
height:37px;
left:-45px;
position:absolute;
width:37px
}
#comments-block .avatar-image-container img {
-ms-interpolation-mode:bicubic;
border:1px solid #ccc;
float:right
}
Ada beberapa blogger yang mempunyai ide yaitu agar tidak polos mereka menambah background gambar tambahan, salah satu contoh kodenya seperti ini :
#comments-block .avatar-image-container {
background:transparent url(http://i34.tinypic.com/2a94rgk.png) no-repeat scroll left top;
height:45px;
left:-45px;
position:absolute;
width:45px }
#comments-block .avatar-image-container img {
background:transparent url(http://i34.tinypic.com/2a94rgk.png) no-repeat scroll left top;
border:medium none;
float:left;
height:45px;
width:45px;
}
Atau ada juga yang seperti ini :
.avatar-image-container img{background:transparent url(http://i33.tinypic.com/24b9na8.jpg)no-repeat;
height:35px;
width:35px;
}
Hasil pemasangan dari background ini dirasa lebih baik daripada kosong sama sekali.
Mungkin anda melihat property seperti ini height:35px, width:35px, height:45px, width:45px. Nilai 35px atau 45px ini adalah nilai besarnya avatar dalam satuan pixel, nilai ini tentu dapat anda ubah sesuai selera namun jangan terlalu besar atau terlalu kecil.
Permasalahan yang selanjutnya adalah favicon yang muncul untuk komentator yang memilih opsi OpenID,wordpress,Live jurnal, dll.
Untuk permasalahan ini anda cukup mengubah kode berikut :
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon'
height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
Terlihat bahwa ukuran yang di patok adalah 16px, untuk itu anda cukup mengubahnya dengan nilai yang lebih besar, misal 35px.
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon'
height='35px' style='margin-bottom:-2px;' width='35px'/>
</b:if>
Gambar yang muncul akan dipaksa menjadi 35X35, walaupun resolusi gambar menjadi pecar, ini dianggap lebih baik daripada yang ukuran 16X16.
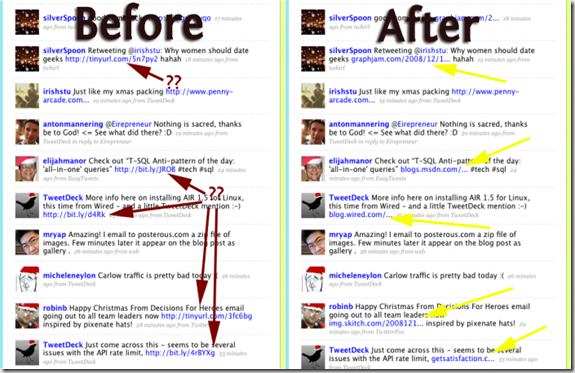
Hasil dari modifikasi tadi akan menghasilkan seperti contoh gambar di bawah ini :

Sepertinya artikel diatas kurang cocok dibaca oleh anda yang belum familiar dengan kode CSS ataupun HTML.
Nah, bagi anda yang tidak mau pusing silahkan ikuti langkah berikut :
- Login ke blogger dengan ID anda.
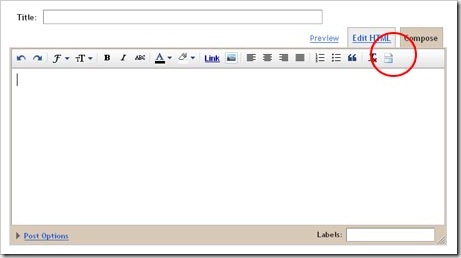
- Klik Tata Letak.
- Klik tab Edit HTML
- Klik tulisan "Download Template Lengkap", silahkan anda backup dulu templatenya ( untuk jaga-jaga ).
- Beri tanda ceklis pada kotak kecil disamping tulisan "Expand Template Widget"

Copy lalu paste kode berikut diatas kode ]]></b:skin>
.avatar-image-container img{
background:transparent url(http://i33.tinypic.com/24b9na8.jpg)no-repeat;
height:35px;
width:35px;
}
Carilah kode berikut pada template anda :
<dl id='comments-block'>
Atau Terkadang ada juga yang memakai kode div seperti ini :
<div id='comments-block'>
Gantilah kode tadi dengan kode berikut :
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
Jika kode template anda termasuk kode yang memakai div maka diubah menjadi :
<div expr:class='data:post.avatarIndentClass' id='comments-block'>
Carilah kode berikut :
<a expr:name='data:comment.anchorName'/>
Hapus kode tadi lalu ganti dengan kode berikut :
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='35px' style='margin-bottom:-2px;' width='35px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
- Klik tombol SIMPAN TEMPLATE.
- Selesai.
Cara diatas tentu tidak cocok untuk semua custom template yang ada, kemungkinan anda harus melakukan beberapa modifikasi lagi agar template anda bisa tampil secara maksimal.
























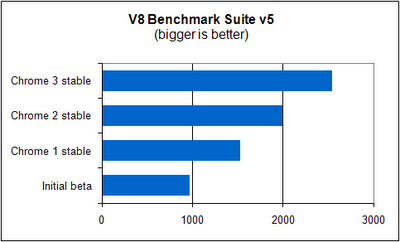
 Google Rilis Google Chrome 3 - Bagi anda pengguna google chrome sebagai browser internet anda,
Google Rilis Google Chrome 3 - Bagi anda pengguna google chrome sebagai browser internet anda,