. 'Slide show' ini menarik tampilannya dan saya tertarik mencoba menerapkan di blogger template, yup cukup mudah penerapannya.
Penerapan 'jQuery Slider' di 'Blogger Template':
1. Javascript
a. Masukan script jQuery berikut sebelum
</head> (jika telah memiliki script jQuery ini tidak perlu dimasukan kembali) :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
b. Masukan javascript jQuery Slider berikut dibawah script jQuery tadi.
<!-- Javascript div#slide-holder -->
<script type='text/javascript'>var _siteRoot='index.html',_root='index.html';</script>
<script src='http://blogspot-choen.googlecode.com/files/scriptsSlider.js' type='text/javascript'/>
<script type='text/javascript'>
if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"Code-code-an","desc":"Media Dokumentasi Tutorial dan Desain "},
{"id":"slide-img-2","client":"sIFR 02","desc":"Free Blogger Template"},
{"id":"slide-img-3","client":"Bukan Coklat ","desc":"Free Blogger Template"},
{"id":"slide-img-4","client":"Ini Minimaliskah ?","desc":"Free Blogger Template"},
{"id":"slide-img-5","client":"Cufon","desc":"Free Blogger Template"},
{"id":"slide-img-6","client":"jQuery 2","desc":"Free Blogger Template"},
{"id":"slide-img-7","client":"jQuery 1","desc":"Free Blogger Template"}];
</script>
<!-- End Javascript div#slide-holder -->
>>Catatan: warna merah diatas adalah caption deskripsi tiap image, perlu dirubah sesuai deskripsi tiap image anda.
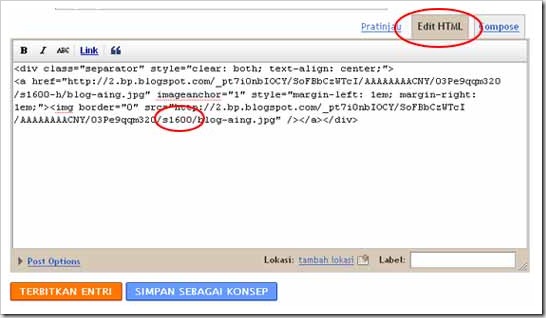
2. HTML
Masukan kode
HTML diatas <div id='content-wrapper'> :
<!--HTML div#slide-holder-->
<div id='headerSlider'><div class='wrapSlider'>
<div id='slide-holder'>
<div id='slide-runner'>
<a href='http://deconstructioncode.blogspot.com/'><img alt='code-code-an' class='slide' id='slide-img-1' src='http://lh6.ggpht.com/_dfnTVAxeWMI/SpPsZSrB6OI/AAAAAAAACKY/i80SCyD44BI/deconstructioncode2.jpg'/></a>
<a href='http://deconstructioncode.blogspot.com/2009/08/nge-grunge-dengan-sifr-20-free-blogger.html'><img alt='sIFR in Blogger Template' class='slide' id='slide-img-2' src='http://lh5.ggpht.com/_dfnTVAxeWMI/SpPuiTccecI/AAAAAAAACKc/KwKDFX51CnM/sifr2bloggertemplate.jpg'/></a>
<a href='http://deconstructioncode.blogspot.com/2009/07/bukan-template-coklat.html'><img alt='Free Blogger Template' class='slide' id='slide-img-3' src='http://lh3.ggpht.com/_dfnTVAxeWMI/SpPwKSdCtVI/AAAAAAAACKg/7gFw2HZFlaE/CoklatBloggertemplate.jpg'/></a>
<a href='http://deconstructioncode.blogspot.com/2009/07/ini-minimal-kah-free-blogger-template.html'><img alt='Free Blogger Template' class='slide' id='slide-img-4' src='http://lh5.ggpht.com/_dfnTVAxeWMI/SpUi5ovp8xI/AAAAAAAACLA/4XpsH63UaMk/iniminimal.jpg'/></a>
<a href='http://deconstructioncode.blogspot.com/2009/07/free-blogger-template-cufon-sifr.html'><img alt='Free Blogger Template' class='slide' id='slide-img-5' src='http://lh5.ggpht.com/_dfnTVAxeWMI/SpUkbuipkAI/AAAAAAAACLE/2327FKbifQE/cufontypo.jpg'/></a>
<a href='http://deconstructioncode.blogspot.com/2009/06/free-blogger-templates-dengan-sentuhan.html'><img alt='Free Blogger Template' class='slide' id='slide-img-6' src='http://lh5.ggpht.com/_dfnTVAxeWMI/SpUlomDRo6I/AAAAAAAACLI/PYsLvvqqenE/jQ2.jpg'/></a>
<a href='http://deconstructioncode.blogspot.com/2009/05/free-blogger-templates-dengan-sentuhan.html'><img alt='Free Blogger Template' class='slide' id='slide-img-7' src='http://lh6.ggpht.com/_dfnTVAxeWMI/SpUmknxumWI/AAAAAAAACLM/slg5rmBUmBo/jQ1.jpg'/></a>
<div id='slide-controls'>
<p class='text' id='slide-client'><strong>post: </strong><span/></p>
<p class='text' id='slide-desc'/>
<p id='slide-nav'/>
</div>
</div>
<!--content featured gallery here -->
</div>
</div></div>
<!-- End HTML div#slide-holder -->
>> Catatan:
- Warna biru diatas menandakan image berdasarkan jumlah (jangan diapus atau dirubah).
- Setiap 'alamat URL', '
alt', dan 'alamat gambar' perlu anda rubah, dan sesuaikan dengan deskripsi di javascript diatas.
3. CSS
Masukan kode
CSS diatas ]]></b:skin> :
/* CSS div#slide-holder */
div#headerSlider div.wrapSlider{
width:810px; /* mesti disesuaikan */
height:288px;
background:#000;
border: 4px solid #333;
margin: 0 auto;
}
div#headerSlider div#slide-holder{
z-index:40;
height:288px;
position:absolute;
}
div#headerSlider div#slide-holder div#slide-runner{
top:5px;
left:5px;
width:800px; /* mesti disesuaikan */
height:278px; /* mesti disesuaikan */
overflow:hidden;
position:absolute;
}
div#headerSlider div#slide-holder img{
margin:0;
display:none;
position:absolute;
}
div#headerSlider div#slide-holder div#slide-controls{
left:0;
bottom:228px;
width:800px; /* mesti disesuaikan */
height:46px;
display:none;
position:absolute;
background:transparent url(http://lh6.ggpht.com/_dfnTVAxeWMI/SpUhSXvvaFI/AAAAAAAACK8/eYHketamvoc/slide-bg.png) repeat scroll 0 0;
}
div#headerSlider div#slide-holder div#slide-controls p.text{
float:left;
color:#fff;
display:inline;
font-size:10px;
line-height:16px;
margin:15px 0 0 20px;
text-transform:uppercase;
}
div#headerSlider div#slide-holder div#slide-controls p#slide-nav{
float:right;
height:24px;
display:inline;
margin:11px 15px 0 0;
}
div#headerSlider div#slide-holder div#slide-controls p#slide-nav a{
float:left;
width:24px;
height:24px;
display:inline;
font-size:11px;
margin:0 5px 0 0;
line-height:24px;
font-weight:bold;
text-align:center;
text-decoration:none;
background-position:0 0;
background-repeat:no-repeat;
color:#ccc;
}
div#headerSlider div#slide-holder div#slide-controls p#slide-nav a.on{
background-position:0 -24px;
}
div#headerSlider div#slide-holder div#slide-controls p#slide-nav a{
background-image:url(http://lh6.ggpht.com/_dfnTVAxeWMI/SpPogDg6qzI/AAAAAAAACKU/DhQZk2y7GtE/s800/silde-navSlider.png);
}
4. Sip Selesai, silahkan memodifikasi sesuai selera anda.
















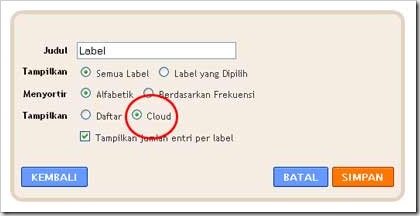
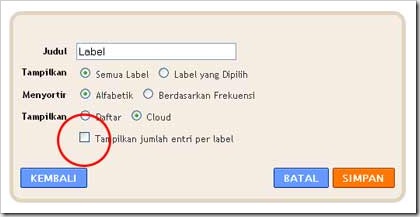
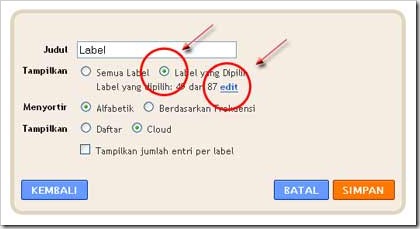
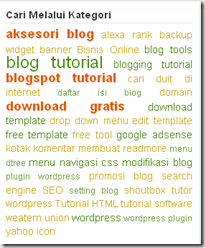
 Modif Tampilan Label Cloud Blogger - Kemarin kang Rohman telah menginformasikan tentang fitur baru yang di buat oleh blogger yaitu
Modif Tampilan Label Cloud Blogger - Kemarin kang Rohman telah menginformasikan tentang fitur baru yang di buat oleh blogger yaitu  Fitur Baru Blogger : Label Cloud - Ada berita baru dari
Fitur Baru Blogger : Label Cloud - Ada berita baru dari